

How to create an app that would allow Garmin customers to access and control their chart plotters when not at the ship's helm?
This free app provides enhanced situational awareness for the mariner; allowing the mariner to view and/or control compatible Garmin chart plotter(s) from phone or tablet (iOS and Android) while in range of their vessel's marine Wi-Fi network.


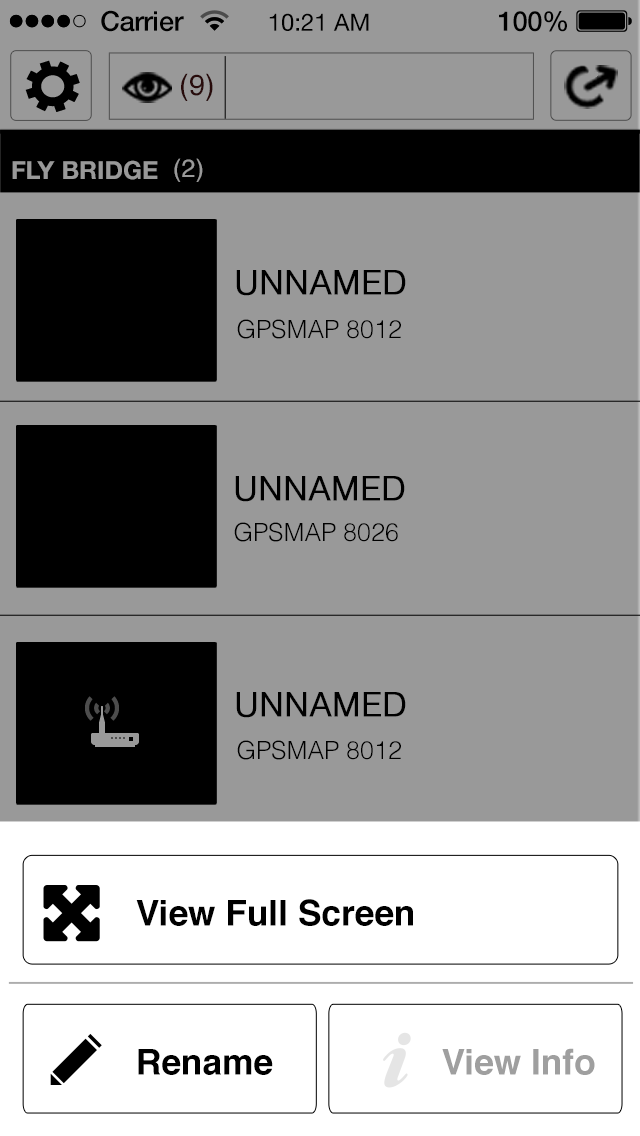
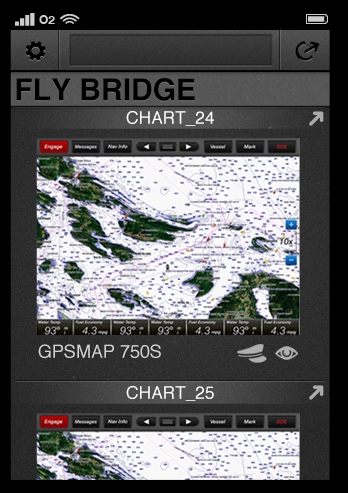
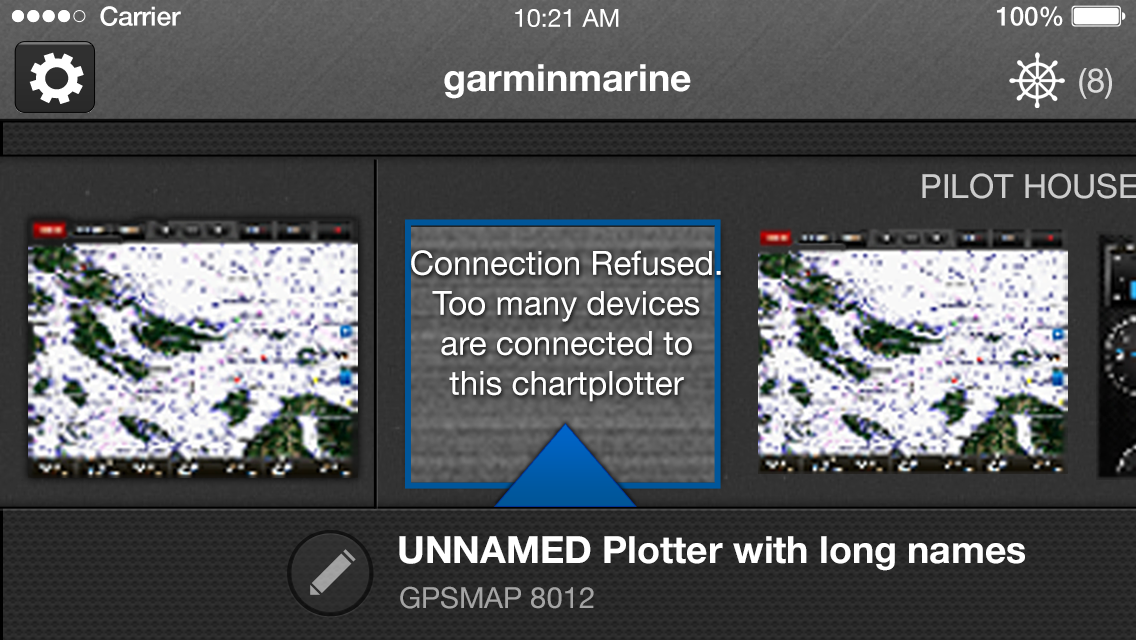
One of the most obvious problems we faced was the display of the chart plotters within the app. A customer may have many different plotters that he wants to access, but it's conceivable that all/some of them would seemingly display the same chart screen. For example, if a captain has a chart plotter in the Helm and wants to move up to the Fly Bridge, both of the chart plotters could be set to Charts. If the captain or second mate elsewhere in the vessel were to access Garmin Helm, how would he know which plotter was which? We needed to devise a way to show as many of the chart plotters as we could at a time, and yet still give enough detail for our customers to easily find the one desired.
We were also given the requirement that chart plotters in a station would have to be grouped together. A station is a a customer-defined grouping of devices; usually located in the same area. Fortunately, station names come from a small, pre-defined list so we did not have to worry about adding the capability for the user to change a station name. Chart plotters in a station could come online/offline at any time, and the app would need to reflect the current state of the customer's setup.
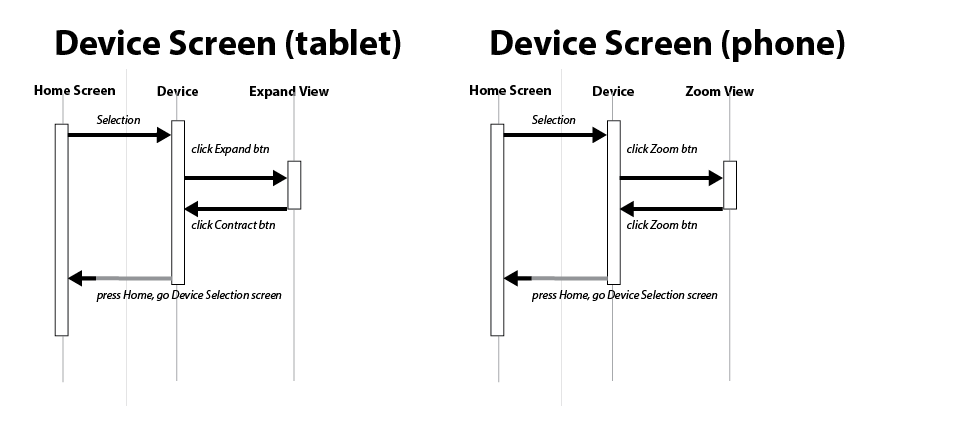
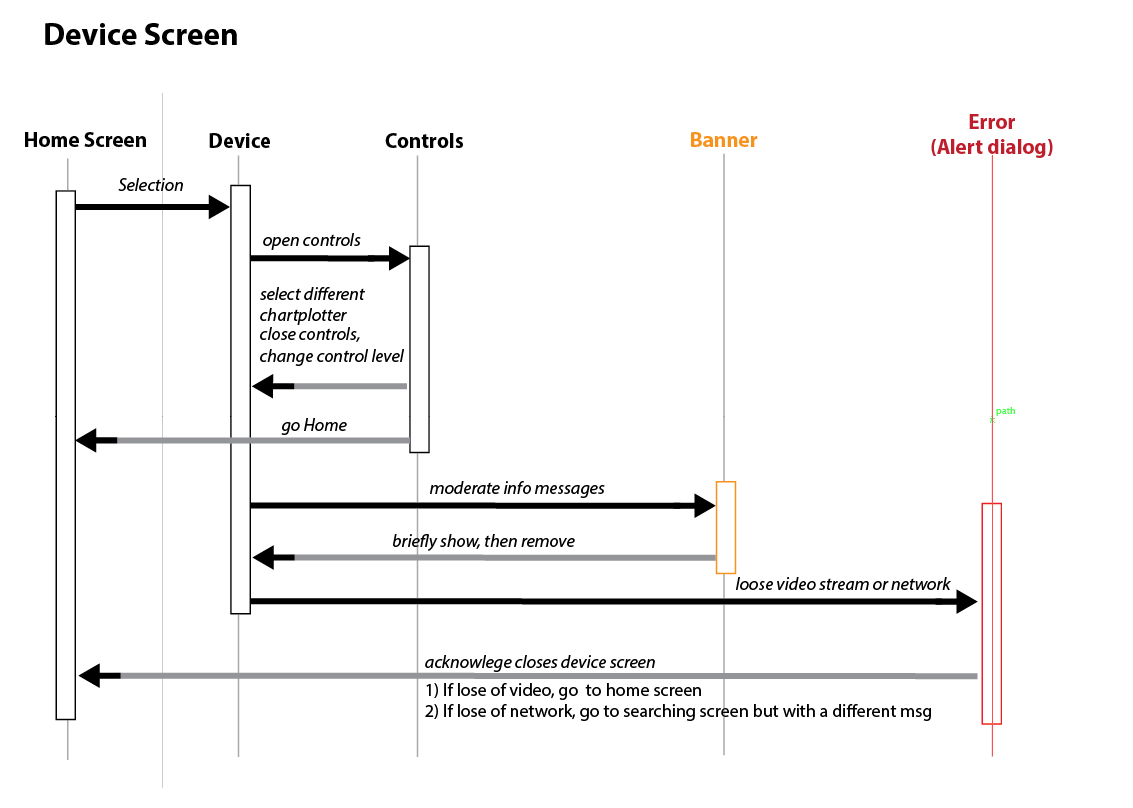
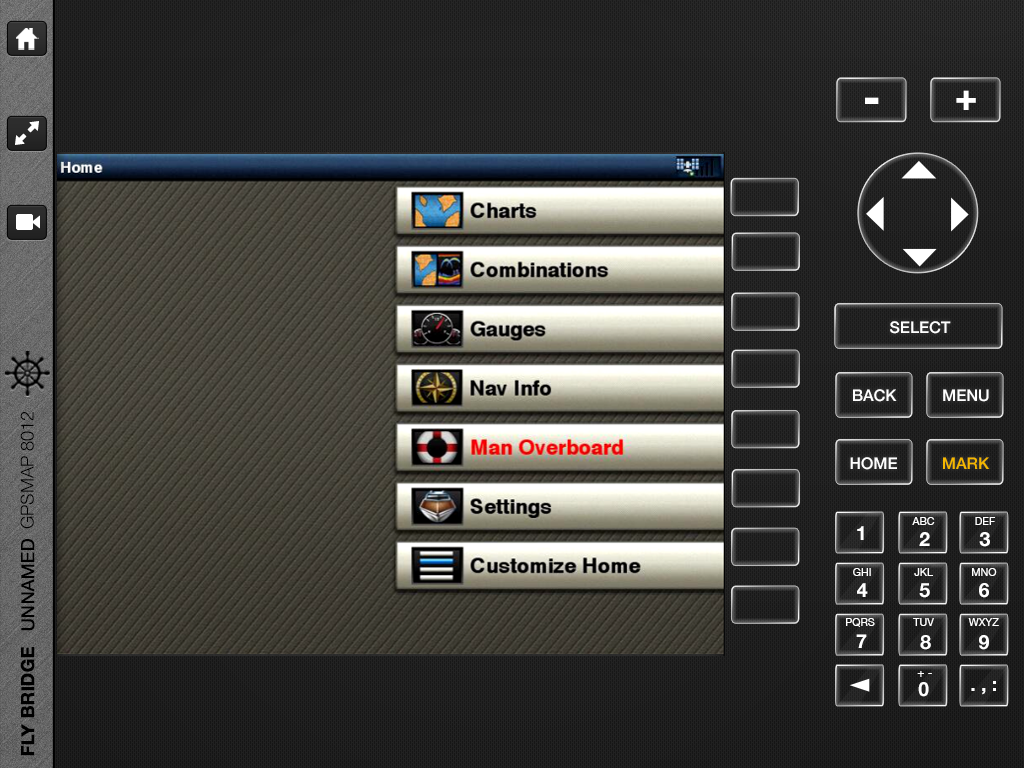
To meet our requirements, we structured the app so that along the bottom a "film strip" would be present with all the connected chart plotters displayed. Plotters would be grouped by station and show the station title. Moving the film strip would effect which chart plotter would be shown in the large detail area above the strip. Accompanying device information would be displayed, and tapping on the detail image would bring the customer to a screen where he can control the device.



Helm was initially designed for iOS; after it's release to the App Store we were tasked with creating another app for Android. Since this app would appear on 2 major smartphone systems, it was key to have a similar experience across platforms. As this was still the relatively early days of Android, and Android design was a bit less homogenous, we decided to do a minimal amount of alteration. The same look-n-feel was utilized, as well as the overall app structure.

Garmin Helm was released and has maintained a good standing in the App Store (4.5 / 5 stars) and the Google Play Store (3.5 / 5 stars).
"The Garmin Helm App delivers. It is fast - and works well and it is free to download."
Marine Review
PLATFORM
iOS, Android
TEAM
Scott Brunk: Project Owner
Peter Resch: Project Lead
Don Moldenhauer: Project Manager
Dave Robohm: Team Lead, iOS Dev
Lisa McGarthwaite: UX, Art, Dev
Scott McSpadden: Dev
Anthony Pardee: iOS Dev
Jason Wacholz: Android Dev
Paul Himes: Android Dev
Eric Simpson: QA