

When my idea was not taken on as a company project, I received the green light to make it myself! This app is positioned as a Minimally Viable Product (MVP) with future functionality planned if enough downloads are reached.
There are a few obvious reasons why a portable, electronic dive log would be beneficial. I keep a paper-based dive log, but it is cumbersome to remember to bring it with me on dives especially when traveling. I also have to be very careful to make sure it doesn't get wet, not an easy feat when the activity you are logging is by water! Also consideration has to be taken of the physical state of a diver once he/she is out of the water. As a fresh water diver, the water is, well, cold! Diving is an energy drain already; add trying to keep warm, fighting against current, maneuvering with heavy equipment, and you have the perfect conditions for exhaustion. The less energy it would require to fill out a log the better.
Having an native mobile app would allow divers to keep their dive log with them, have access to GPS location data, weather data, and other connected technology. It also offers the possibility of auto-filling out parts of the log, as well as an alternative to manual entry of data. Scouring through iTunes, I have downloaded numerous dive log apps applying a UX heuristic evaluation as well as my own dive experience to evaluate them. I was left unimpressed with the usability, design, and visual style so I set out to create a better dive log.

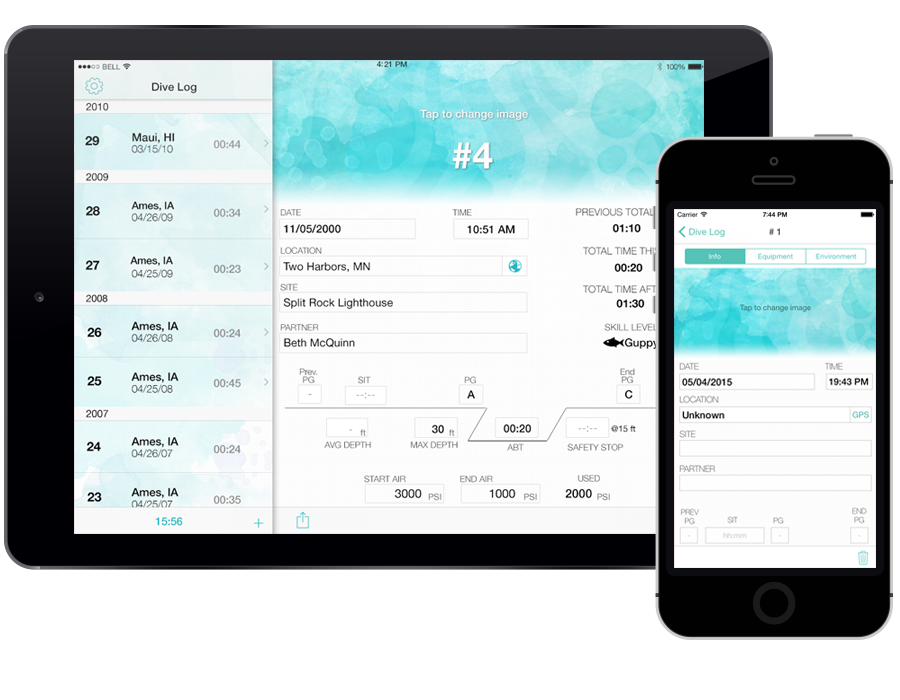
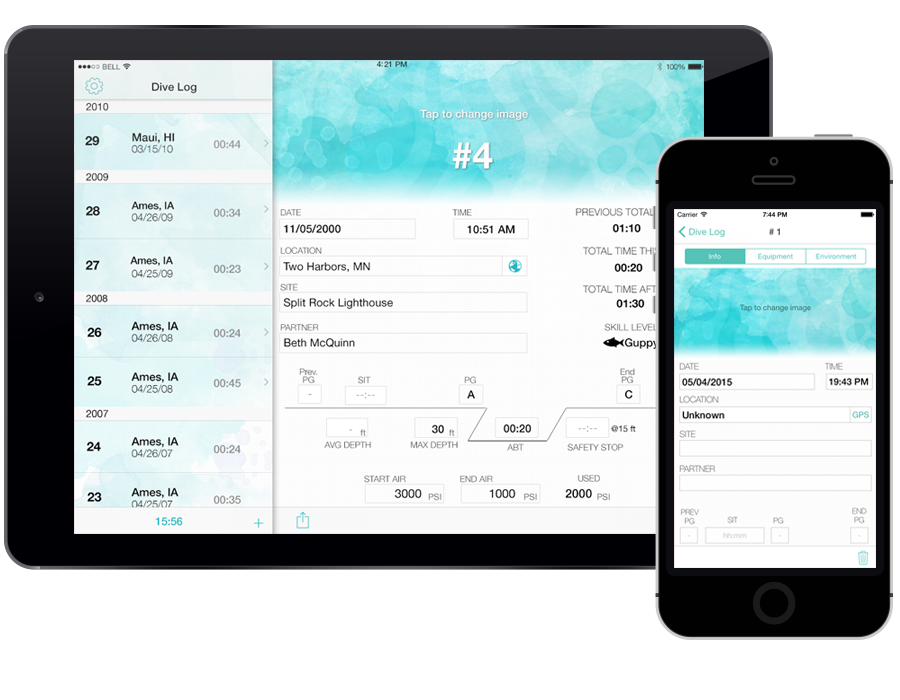
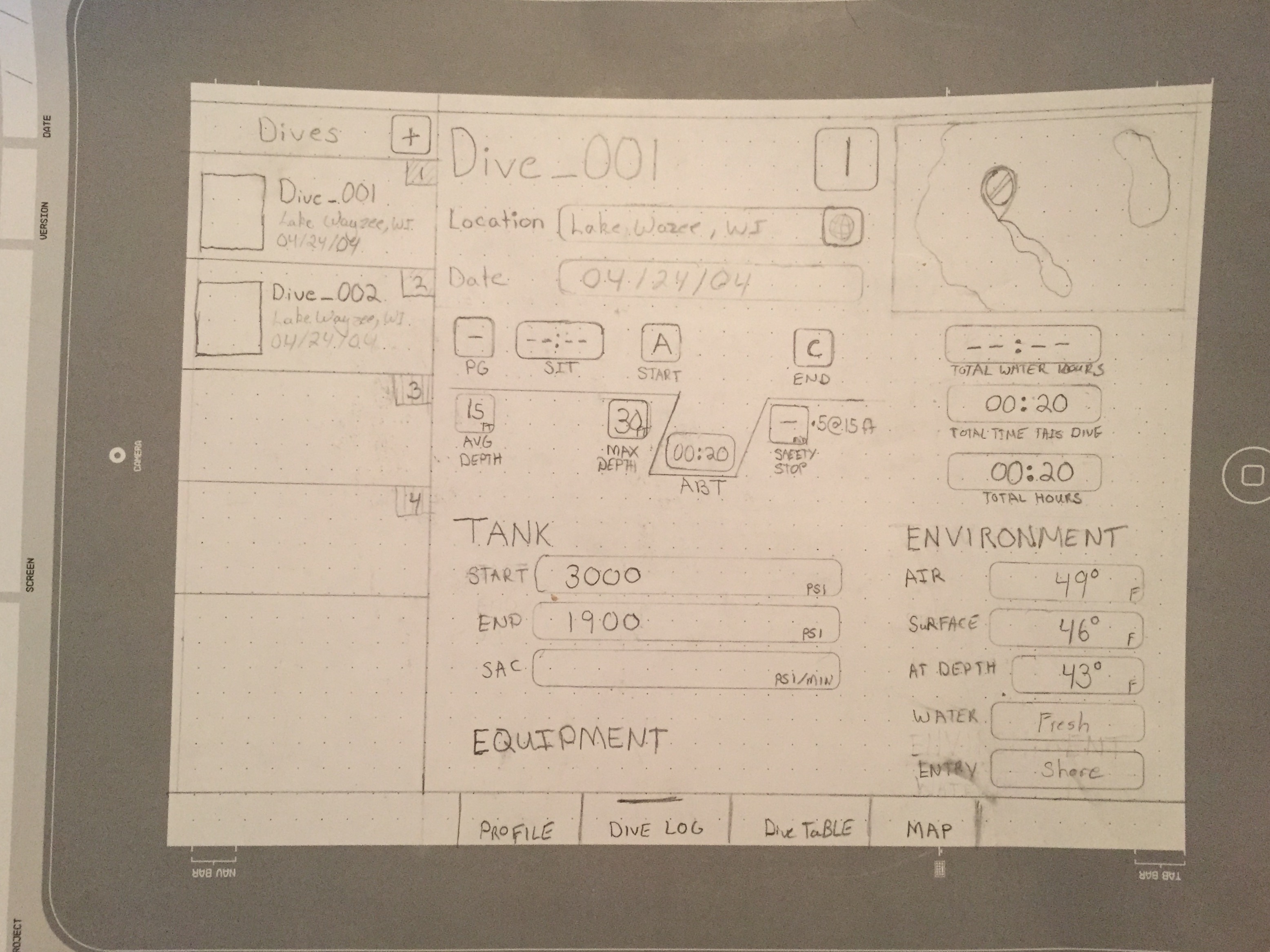
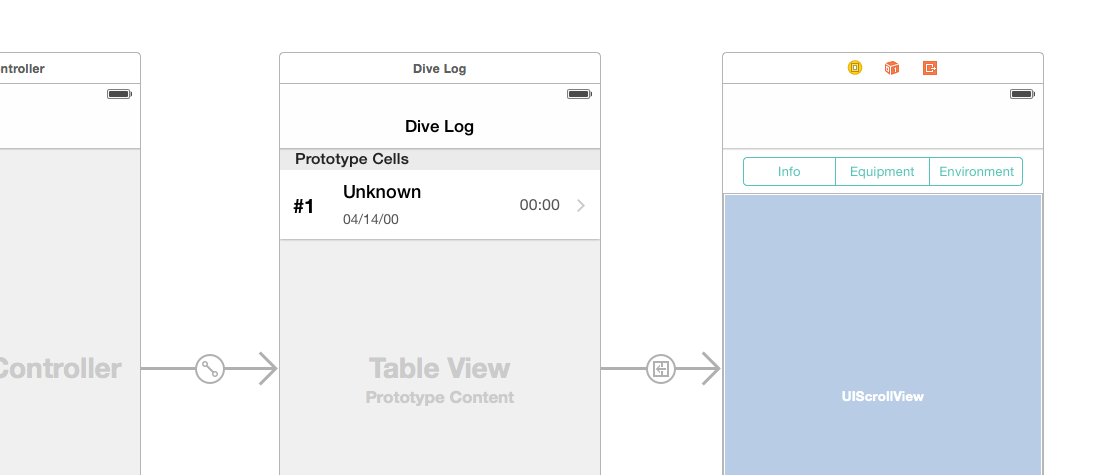
I have a bit of an unfair advantage when it comes to mobile design because I am a trained developer. Which means that I know the Human-Interface Guidelines AND have intimate knowledge of the building blocks that are available in iOS. Armed with this knowledge, I didn't go into the design process blind; I debated structures based on ease of programming and purpose. I settled on a split-view controller for the main navigation structure. This structure would allow me to present the dives chronologically, in an easy-to-skim manner, and have easy transition from iPad to iPhone (an important consideration since I would be the only developer).
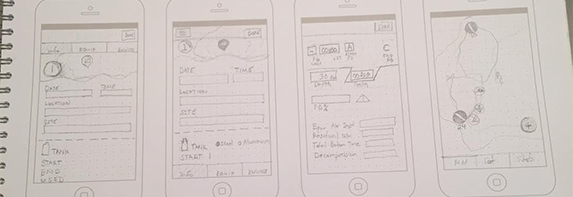
The one complication arising from supporting a Universal app is that, while I had a large amount of space on the iPad to layout all of a dive's details on a single screen, the phones more limited space would require a different layout. Based on the features I would support, I found that the content could be divided between the main dive details, equipment, and environmental conditions. By dividing the content in three, I could present each section using a segmented control. The different areas of detail could then easily been seen, and the diver can switch between the different sections at will.


For artistic inspiration I drew on my love of watercolor. Watercolor was a natural fit for this app; allowing me to capitalize on the inherent transparency of the medium and the fact that watercolor often looks like it is lit from within. I find this same phenomenon while I'm diving; the scenery often takes on an other-worldly glow.
Currently in development, I hope to have the app ready to release in the coming months. Once a stable beta stage has been reached (the true MVP), I plan to test the app with a small group of divers to get feedback about the utility and usability of the app. I'm also planning to incorporate Flurry, a mobile analytics SDK, which will allow me to gather intel to refine features and direct my future endeavors.


*Ability to see dives on a map, which provides a more intuitive means to interact with already-completed dives.
*Ability to draw your underwater route on a map. A dive is usually marked by the start/end locations, but the distance and depth covered can show even more information.
*Dive statistics.
*Finally (and perhaps a pipe dream), to be able to pair with or find a open-api based dive computer manufacturer. A dive computer, which holds most of the data needed to fill out a dive log, holds the key to a less manual-entry driven log AND would provide a more in-depth look at each individual dive.